Google has released a new professional HTML5 design application on Sept 30th 2013 named Google Web Designer for building interactive HTML5 sites and ads. The Google Web Designer enables users to create animated HTML5 creative content, 3D effects, design view and code view. Google calls a professional-quality design tool, is now officially in public beta and available for download for Mac and Windows

Features:
- Create Animations: Google Web Designer provide quick mode and advanced mode. In Quick mode, build your animations scene by scene and we’ll take care of the frames in between. In Advanced mode, animate individual elements using layers, easily changing the location of elements within the stack.
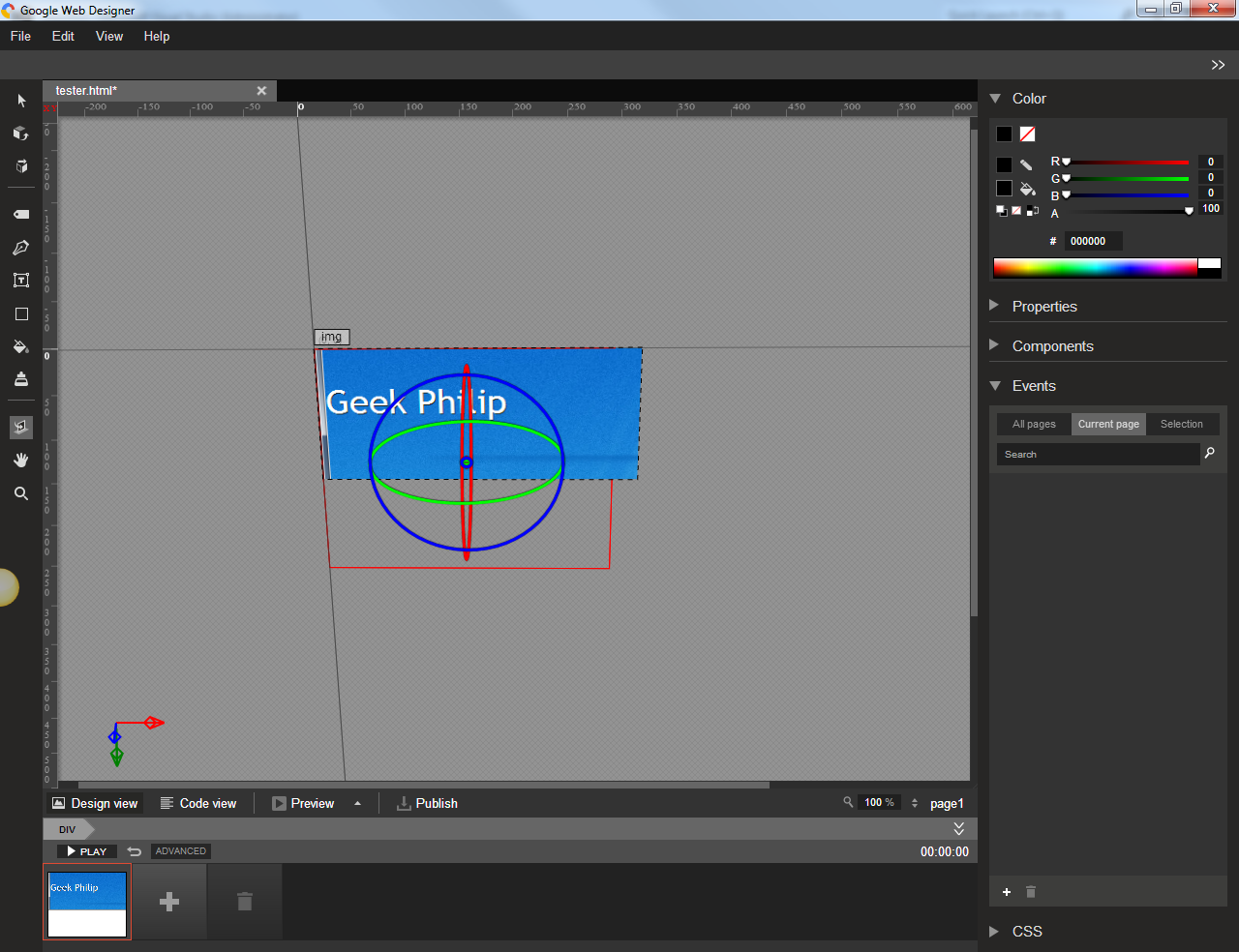
- 3D Effects: Create and manipulate 3D content utilizing an array of tools and the power of CSS3. Rotate objects and even 2D designs along any axis, visualizing 3D transformations and translations as you author.
- Design view and code view: While a visual tool is helpful, it can never represent your creativity, imagination and vision in full. That’s why you can flip back and forth between Design View and Code View as you work, immediately seeing any changes made to code reflected back in your designs.
- Illustration tools: Import assets from any other creative suite or use the built-in illustration tools to create vector-style artwork – keeping your designs light. To create new HTML tags in your designs, just draw them in with the Tag tool.
- Ad workflow: Google Web Designer makes it simple to publish ads through any platform. Choose from DoubleClick Studio or AdMob, or go for the Generic option to push content through any other ad network. No coding required.
Please follow the link to download Google Web Designer.